Are you again seeing the error “Status 401: Invalid CSRF Token“?
Don’t panic!

It just means that your computer and the web page you are trying to access have encountered a small communication hiccup.
Let’s get to know what it is and how to resolve the Invalid CSRF (Cross-Site Request Forgery) token error.
We will start by understanding what a CSRF token is. Why do we require it? And then, we will elaborate on the solutions that will let you access the web application you want to use.
What is a CSRF token?
A CSRF token is a unique, secret and random value, generated by a web server and sent to the client’s browser to verify authentication. Think of it as a secret handshake between user and the website.
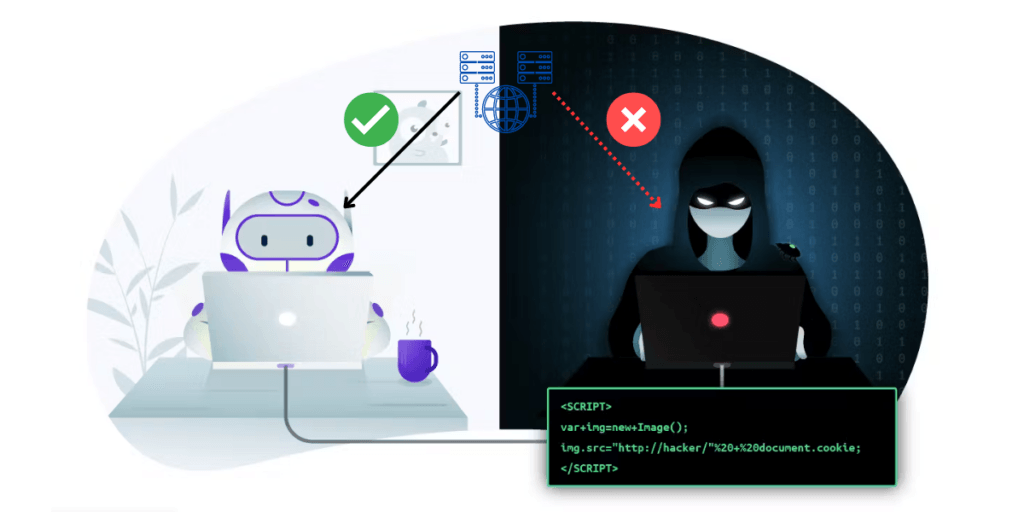
A CSRF token’s main purpose is to prevent attacks from a malicious third-party site that are not from a trusted source like the user’s browser.
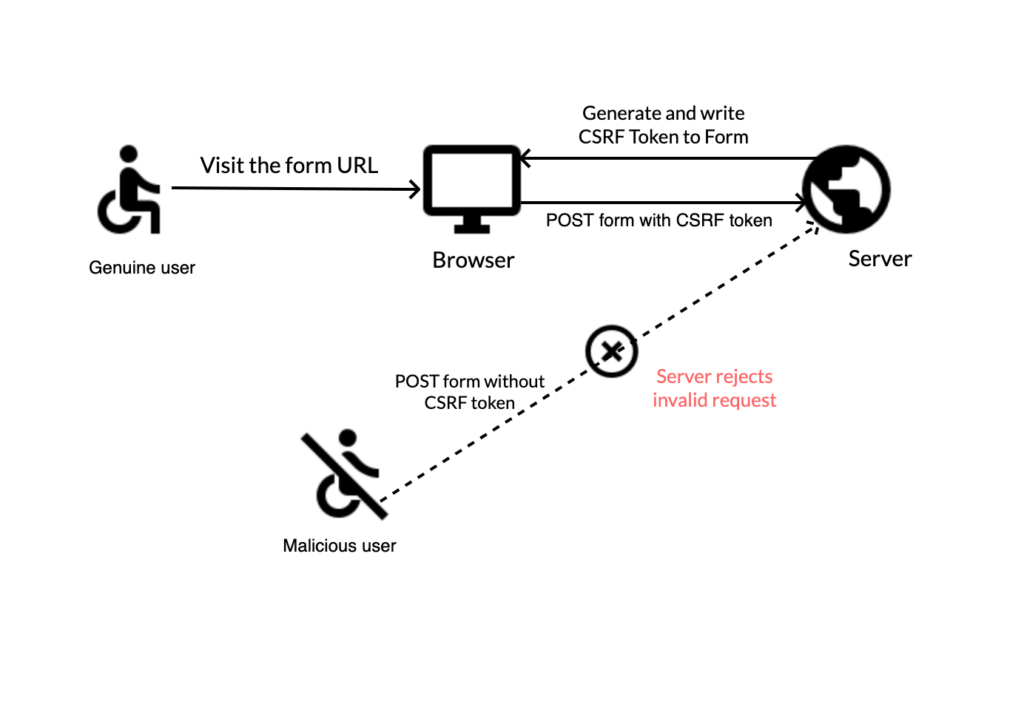
Let me break it down to you: how the CSRF token works.
Let’s say you are logged into an online banking service. Once logged in, your browser stores a session cookie that keeps you authenticated with the bank’s site.
A fraudster could create a malicious request (like a fund transfer in a banking application) in disguise of an interesting article or a promotional offer. They may try to trick you into submitting it.
If you fall into the lure and click on the link set by the fraudster, it will land on the malicious site. Since your browser is still authenticated with the bank (remember the session cookie?), it sends the sneaky form along with your session cookie.
Here is where CSRF token comes into the picture.

If the bank’s website does not have proper CSRF protection, it will process the form thinking it is legitimately from you based on the verification from the session cookie.
Now, if the bank’s website has implemented CSRF tokens, the fraudster request actually originating from a third party would not have the correct token.
The bank website would throw Status 401 Message: Invalid CSRF Token and decline the request. Hence, foiling the unauthorized transaction.
What does “Invalid CSRF Token” mean?
401 error message for the CSRF token indicates that the CSRF token provided in the request does not match the one expected by the server, suggesting an authentication issue.
This error occurs when the CSRF token in the user’s request is missing, mismatched, or expired, leading the server to reject the request.
- Mismatched token: This can happen if the user uses multiple tabs and the token is regenerated from another tab, too.
- Missing token: It happens when the server request does not include the token, while the server expected one.
Seeing this error flashing on the screen means the user is prevented from accessing the web application.
Note: Encountering Status 401 Message: Invalid CSRF Token can be a nuisance. But it also means that the security measures are functioning properly. It indicates that the application is actively trying to prevent CSRF attacks. Unless it is valid, the request won’t go through and be served.
Causes of the “Invalid CSRF Token” Error
This error is not just an inconvenience – it serves as a crucial firewall against CSRF attacks. By understanding the various causes behind this error, both developers and users can better troubleshoot and smoothly access web applications. Let’s see some common causes that can make this error message appear on user screens.
- Outdated CSRF cookie: This usually happens when the user session has expired and CSRF token associated with the session is no longer valid. Let’s say you are booking a flight and you take too long. The CSRF cookie expires in the meantime. Now submitting the request might get you this error.
- Browser issues: Majority of the CSRF token errors are caused by browser issues. Some extensions or even browser settings can mess up the proper handling of the tokens. Like your browser couldn’t create a secure cookie or couldn’t access that cookie to authorize your login. Let’s look at some browser-related issues that can cause authentication fail:
- Cookies blocked: Most of the time it happens that, users have their browser settings set to strictly block all types of cookies. Without cookies, the CSRF token cannot be stored or sent back to the server.

- Cache issues: Now, even without the user’s knowledge, the browser’s cache might serve an outdated version of a page with an old CSRF token. This would cause a mismatch between the CSRF token with server and client triggering the 401 message.
- Ad/script blocking extensions: Even the extensions designed to block ads or scripts can mistakenly interfere with the proper functioning of CSRF tokens. If you are repeatedly getting “Invalid CSRF token” while using a particular website, try disabling the ad-block extensions during that time or manually whitelist the website in the settings of the browser extension.
- Outdated browser version: If you are still using older browser versions, they might not support current CSRF token handling mechanisms. Such compatibility issues can be easily resolved by updating your browser to the latest version.
- Third-party applications: It is not only the browser that is responsible for CSRF token handling. Some third-party applications, like security software or apps that directly interact with web browsers or network traffic, can interfere with cookie management and CSRF token handling.
They might alter, block, or strip headers and cookies needed for CSRF token validation. For example, security applications for privacy protection are quite stringent with cookies and usually remove non-essential cookies. Now, it may happen that this purge could inadvertently include CSRF tokens.
Another case could be browsing with a VPN. This VPN could have additional security features to keep your browsing anonymous. It could disrupt how cookies – that could possibly be CSRF tokens – are managed. When you try to submit a form on a website, the CSRF token might not be transmitted correctly, triggering an “Invalid CSRF Token” error.
Troubleshooting the “Invalid CSRF Token” Error
Encountering “Invalid CSRF Token” not only puts a break on seamless website use but also raises concerns about underlying security mechanisms. It is very important to troubleshoot this issue with a methodical approach while taking into account the multifaceted nature of web browsers, server configurations, and user environments.
We have made sure to explain the solutions in simple terms so that even those not so tech-savvy can follow along easily.
Here are some general fixes:
Reload the Page
Simply refresh the page and resubmit the form, as it regenerates a new CSRF token. Using a hard refresh (Ctrl + F5 on most browsers) ensures that the latest version of the page, with a valid CSRF token, is loaded.
Clear Browser Cache and Cookies
An outdated cache can lead to loading old versions of a web page with expired CSRF tokens, which might conflict with the current session. Clearing cache closes all the previous sessions and gives you a clear slate to restart the communication with the server.
How to Do It
- Open your browser settings and find the section that says “Clearing browsing data…”
- Select options to clear both the cache and cookies. You might choose to clear data from a specific time range, like “the past hour” or “all time”.

- After clearing, restart the browser for the changes to take effect.
Log Out and Log Back In
Log out of the web application. Close the browser or tab, then reopen it. Go back to the application. Log in with your credentials to start a new session.
This refreshes your session with the server, which often involves generating a new CSRF token.
Disable Ad/Script Blocking Extensions
Check browser extensions that might interfere with web requests. You need to temporarily disable them or update their settings to white-label your application.

Update Browser Version
Newer browser versions often have improved security features and better compatibility with modern web standards, including those related to CSRF tokens
In your browser settings or help section, check if an update is available. If so, download and install it. You would need to restart the browser after updating to make sure all new features are active.
Additional Tips
- Test in Incognito Mode: Sometimes, using your browser’s incognito or private browsing mode can be a quick way to test if the issue is related to cache, cookies, or extensions, as these are usually disabled in this mode.
- Cross-Browser Testing: Try accessing the application from a different browser to see if the issue is specific to one browser. Different browsers interpret and execute web standards in different ways. For testing purposes, choose major browsers like Google Chrome, Mozilla Firefox, Safari, and Microsoft Edge. It is important to replicate the exact actions that led to the error.
Specific Solutions for Different Platforms
Twitch
Twitch users frequently encounter the “Invalid CSRF Token” error when trying to log in into their twitch account. And as seen this error is more frequent after updates or during high-traffic periods.

Now these are some effective solution to handle “Status 401 Message: Invalid CSRF Token” on Twitch:
- Relogging: As suggested in Twitch forums, simply logging out and then logging back in can refresh the CSRF token.
- Clear Cookies and Cache: Clearing the browser’s cookies and cache can resolve issues related to outdated or corrupted data.
- Disable Extensions: Some browser extensions, particularly those related to ad-blocking or script modification, can interfere with Twitch’s CSRF token handling. Try disabling these extensions and then accessing Twitch.
Todoist
Most of the token-related errors experienced by Todoist users are due to browser-related issues. And maximum times it is when using Firefox. For resolving the CSRF token error in Todoist, here are some remedies that are effective:
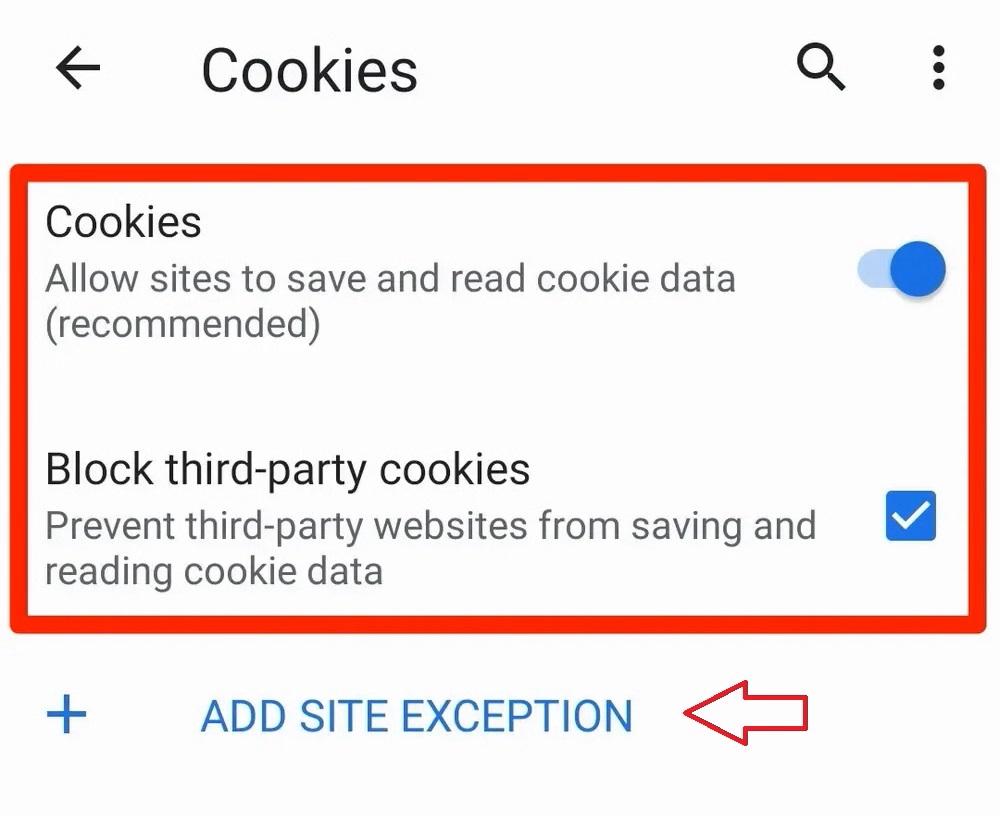
- Browser Settings Adjustment: Add *.todoist.com to the list of sites allowed to use cookies in Google Chrome. Also in Mozilla Firefox, add https://todoist.com and https://cloudfront.net to security exceptions.
- Clear Website Data: In your browser settings, find the option to manage website data and remove entries related to Todoist. This action clears any stored data that might be causing conflicts.
- Update Todoist App: If you’re using the Todoist app, make sure it’s updated to the latest version, as updates often include fixes for such issues.
Stream Avatars
Stream Avatars, particularly when used with streaming platforms like Twitch, can sometimes trigger CSRF token errors due to browser or extension conflicts. You can resolve this issue by paying attention to the following points:
- Browser Compatibility: Check if the current browser you are using is fully compatible with Stream Avatars. Some browsers might handle cookies and sessions differently.
- Extension Conflicts: Disable any browser extensions that might interfere with real-time streaming or data synchronization and check if the issue persists.
Salesforce
Salesforce’s invalid CSRF token error can be triggered by session timeouts when submitting forms. Another common cause is custom integrations or web applications that interact with Salesforce.
Here is how you can resolve or prevent CSRF Token Errors in Salesforce:
- Refresh the Page: It usually mitigates the error by session timed out. Refreshing the page can help reset the CSRF token.
- Handle CSRF Tokens in Custom Code: When developing custom integrations, ensure that CSRF tokens are correctly implemented and validated.
- Update the App: Check for general or security updates by Salesforce. The latest versions offer more robust features and have fixed general bugs.
WordPress
WordPress site administrators and users can face CSRF token issues, especially with certain plugins or custom forms.
Solutions to rectify the error:
- Plugin Conflicts: Deactivate plugins one by one to identify if a specific plugin is causing the issue.
- WordPress Updates: Ensure WordPress and all plugins are updated to their latest versions.
Additional Considerations
- Security implications of CSRF tokens
CSRF tokens are a primary defense against Cross-Site Request Forgery attacks, in which an attacker tricks an authenticated user into executing unwanted actions on a web application. It could be anything like changing user settings, initiating transactions and even altering personal information. So, for most of the web applications handling sensitive user data, ensuring proper handling of CSRF tokens is legally mandatory for security reasons.
- Reporting Issues Related to CSRF Tokens
If you are continuously encountering issues with CSRF tokens with a particular application, it could indicate an underlying security issue. In this case, persistent CSRF token issues should be brought to the notice of the site administrator or developer. You could directly reach out to the official helpdesk or use a bug reporting tool within the application if available.
Conclusion
Now you know that “Status 401 Message: Invalid CSRF Token” error is just a temporary hiccup. You can easily troubleshoot and get moving along with using the web applications by following the steps outlined above. Different applications may require a different approach based upon the frequent causes that make this error to appear. But it is crucial for both web users and developers to understand why you are getting that error for security purposes. It’s also important to stay informed and seek assistance when needed to tackle these technical challenges effectively.
Encountering a Status 401 error like an Invalid CSRF Token issue can disrupt the smooth streaming experience you’re aiming for. To avoid interruptions in your live broadcast or online content creation, investing in a reliable streaming camera ensures seamless and secure streaming.
Frequently Asked Questions
1. What are the potential security risks associated with an invalid CSRF token?
If the CSRF token is not correctly validated, it can leave the application susceptible to CSRF attacks. In such attacks, an attacker can trick a user into performing actions they didn’t intend to, such as changing email addresses and passwords or even initiating financial transactions.
2. How can developers implement additional measures to prevent CSRF attacks?
Developers can incorporate a lot of additional security measures for safeguarding web applications from CSRF attacks.
1. They can use the ‘SameSite‘ attribute in cookies that prevents the browser from sending cookies along with cross-site requests.
2. Enabling double submit cookie strategy along with CSRF token that provides additional authentication. So whenever a server request is made, a cookie value is matched against a request parameter or a hidden form field.
3. Since CSRF tokens can be carried along with the HTTP header, validating the HTTP referer header makes sure that the requests are coming from allowed domains
3. How can users stay informed about updates and changes related to CSRF tokens on different platforms?
Users can keep themselves informed with updated security practices through official blogs, newsletter subscriptions, and even posts on social media accounts. Always keep email or in-app notifications on to get updates for security practices. Engage in community forums or user groups related to the platforms you use. Regularly visit the security settings of your accounts to know about changes that could affect CSRF token handling.
4. Is it safe to disable ad/script blocking extensions to fix CSRF token issues, or does this pose a security risk?
Yes, you should be mindful while disabling ad/script blocking extensions to fix CSRF token issues. First of all it should only be done temporarily to determine if they are causing the issue. These extensions not only block ads but are your first line of defense against scripts that can be intrusive or potentially harmful. So, disabling them might resolve CSRF token issues, but it could expose you to other security risks. And while the extensions are disabled, only visit trusted websites and avoid conducting sensitive transactions during that time.
5. Why does the ‘Invalid CSRF Token’ error occur more frequently on some websites but not on others?
Websites that are more dynamically interactive, single-page applications that rely heavily on AJAX requests and client-side scripting might run into CSRF token errors more often. The complex token management in this kind of environment is more prone to issues like token desynchronization or mishandling. It also depends upon web development practices and server configurations for a particular application on how robust is its CSRF token handling capacity.

































.png)