Adding YouTube videos to your website with HTML is easy and helps make your content more engaging. It can also boost your SEO by keeping visitors on your site longer.
In this guide, you’ll learn how to add YouTube videos in HTML using simple methods like the <iframe> tag. We’ll also show how to customize videos with autoplay, mute, and responsive design options.
Adding a YouTube Video in HTML
- Access the YouTube video you want to add to your website.
- Click the Share button at the bottom right of the video.
- Choose the Embed option.
- Copy the <iframe> code.
- Go to your website and paste the <iframe> code into the page or post where you want the YouTube video to appear.
Sample <iframe> code:
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/VIDEO_ID”
title=”YouTube video player” frameborder=”0″
allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture”
allowfullscreen></iframe>
Advanced Embed Options
Width and Height
This part of the <iframe> tag modifies the width and height attributes to change the video player’s size.

Responsive Design
Makes the video player responsive (adjusts to different screen sizes) by wrapping the <iframe> tag in a container with CSS styling.

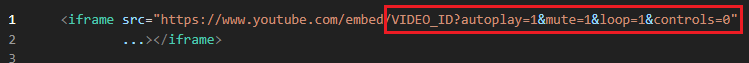
Additional Parameters
- Autoplay: Start the video automatically.
- Mute: Mute the video by default.
- Loop: Play the video in a loop.
- Controls: Show or hide player controls.

Understanding YouTube Video IDs
A YouTube Video ID is a unique string of letters and numbers that identifies each video on YouTube. You can find it in the video URL.
For example, in this URL:
The Video ID is the part after v=, which is:
wExsP7bi1j8
How to Use the Video ID to Embed a Video Manually
If you want to embed a video manually, just replace VIDEO_ID in the embed code with the actual video ID.
For example, using the video ID above:
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/wExsP7bi1j8″
title=”YouTube video player” frameborder=”0″
allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture”
allowfullscreen></iframe>

Final Thoughts
Embedding YouTube videos is a great way to make your website more lively and interactive.
By using the simple <iframe> code and customizing it with options like autoplay or responsive sizing, you can give visitors a better viewing experience.
Remember to keep your video embeds clean and easy to manage, so your site stays fast and user-friendly.
FAQs
Can I embed a YouTube video without using <iframe>?
The <iframe> tag is the most reliable way to embed YouTube Videos. Other methods, like using <object> or third-party plugins, exist, but they are outdated and less supported.
How do I make an embedded YouTube video autoplay?
You can make an embedded video autoplay by adding a “autoplay=1” tag to the video URL in the SRC attribute of your <iframe>. Some browsers, however, block autoplay unless the video is muted.
Is it legal to embed any YouTube video on my website?
Generally, yes, as long as the video owner hasn’t disabled embedding. YouTube’s terms allow for the embedding of videos that are publicly shared on the platform. But be careful not to use videos that violate copyright or that you don’t have the right to share commercially.


































.png)